DOM
DOM - об'єктна модель документа (Document Object Model).
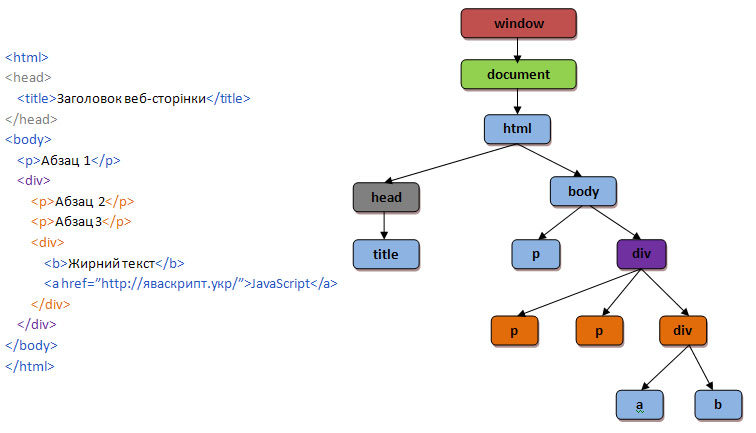
DOM це зовсім інше представлення веб-сторінки ніж HTML код.
Браузер по вказаній URL адресі відправляє запит і отримує (завантажує) з сервера веб-сторінку у вигляді HTML коду, який часто називається вихідний код сторінки. І якщо у коді вказані інші файли такі як стилі css, js - то завантажує і їх.
І уже з завантаженого з сервера HTML коду браузер формує - DOM.
Браузер створює DOM для того щоб за допомогою JavaScript можна було швидко маніпулювати веб-документом: шукати потрібний елемент, додавати нові елементи, отримати наступний дочірний елемент і т.п..
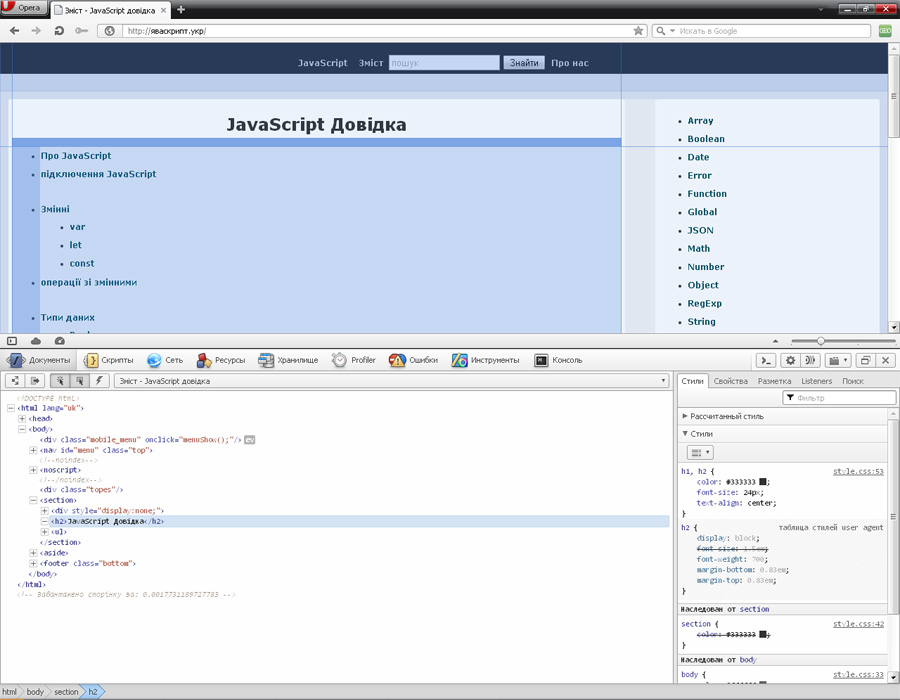
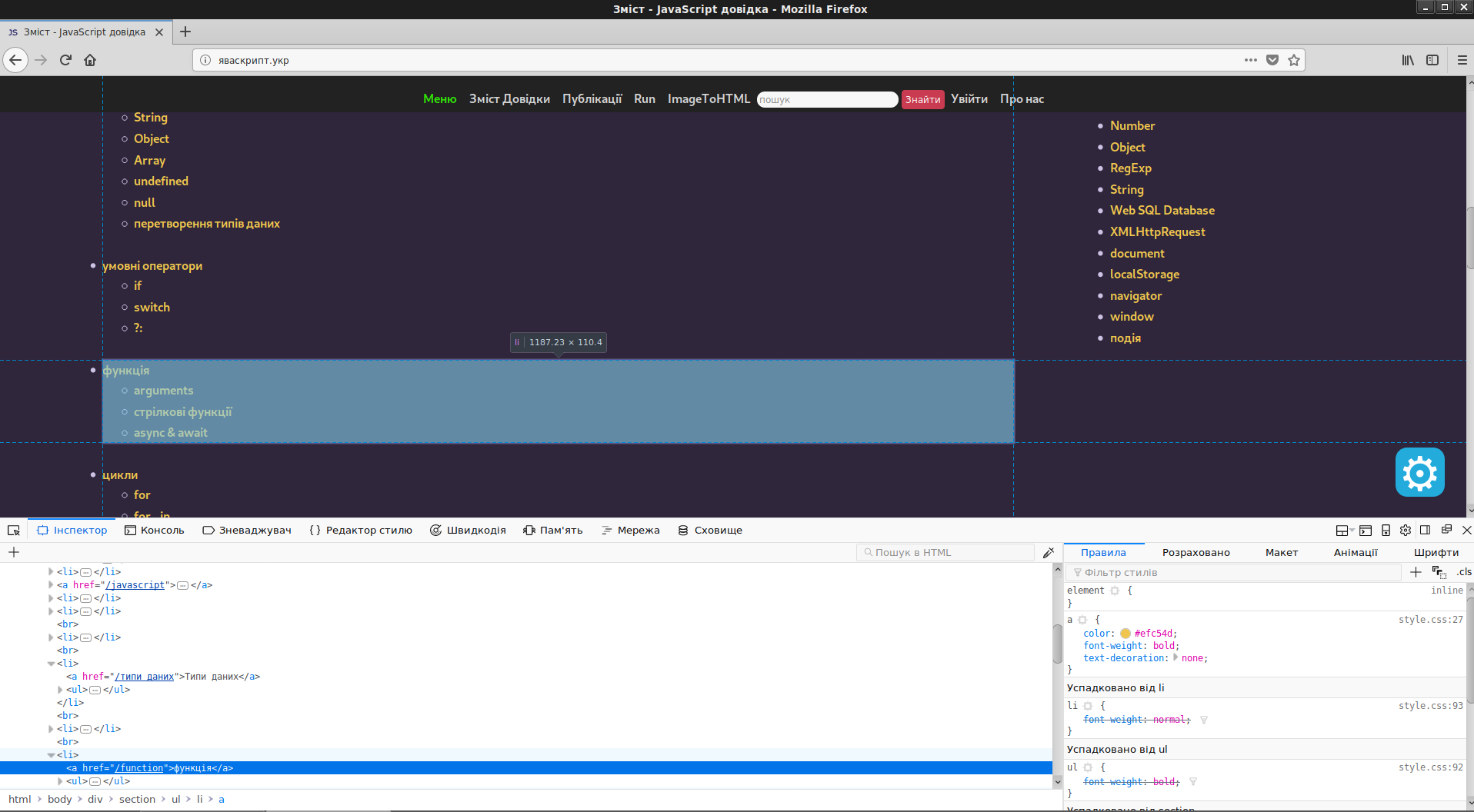
Вигляд DOM документа можна глянути у панелі розробника в браузері.


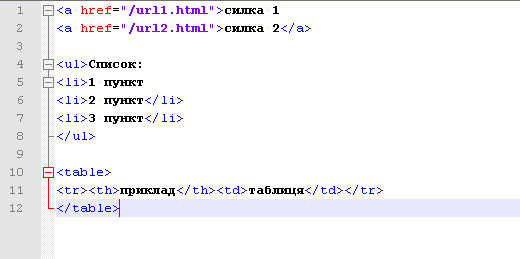
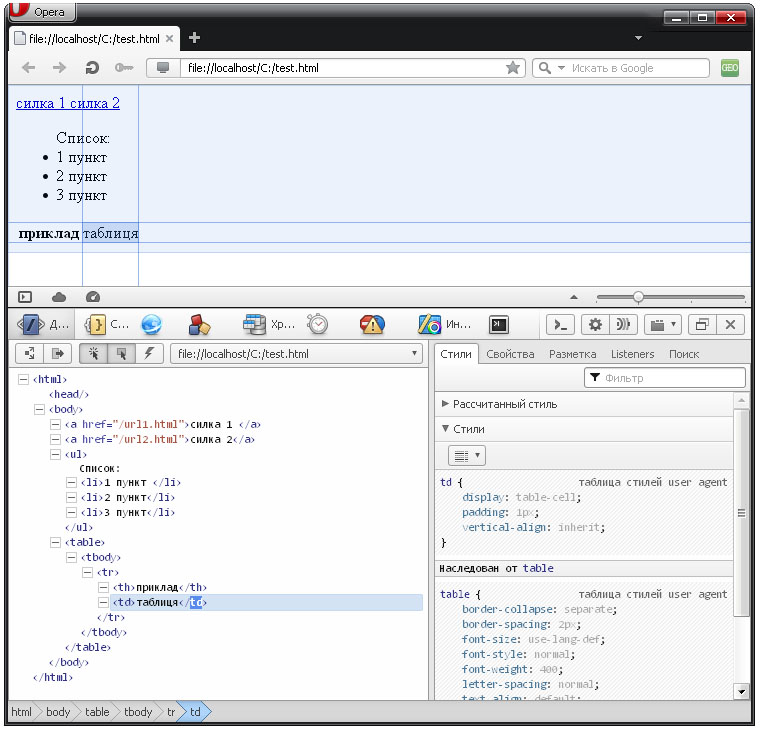
DOM подібний на вихідний код HTML але не є ним, а лише формується з нього.
Браузер автоматично виправляє помилки якщо вони є у HTML коді. Тобто закриває не закриті теги HTML, вставляє обов'язкові теги якщо вони опущені.


DOM має деревоподібну ієархію. Документ DOM складається з вузлів Node. Кожен вузол може містити у собі вбудований вузол, елемент, текст чи коментар.
HTML коментар
<!-- коментар html -->для браузера це також вузол.

Кожен вузол DOM формується з HTML тегу і отримує властивості, події, стилі які вказані у самих атрибутах тегу, CSS стилях і в JavaScript коді.
DOM підтримує об'єктно орієнтоване представлення веб-сторінки і дозволяє змінювати документ веб-сторінки за допомогою JavaScript.
Для роботи з DOM у JavaScript є об'єкт document, який дозволяє:
- видалити HTML-елементи і атрибути
- змінити всі HTML-елементи на сторінці
- змінити всі атрибути HTML на сторінці
- змінювати всі стилі CSS на сторінці
- додавати нові елементи HTML і атрибути
- створювати нові події на сторінці
- реагувати на існуючі подій на сторінці
У JavaScript для роботи з DOM є об'єкт document, який містить методи і властивості для роботи з документом.
Методи і властивості для роботи з DOM
JavaScript дозволяє на етапі форматування документу додавати до нього дані за допомогою методів document.write() і document.writeln().
- Методи для отримання елементу (ів) з документу:
- document.getElementById() - повертає елемент за вказаним id.
- document.getElementsByName() - повертає список елементів з вказаним name.
- document.getElementsByTagName - повертає список елементів за вказаною назвою тегу.
- document.getElementsByClassName() - повертає список елементів за вказаним ім'ям класу.
- document.querySelector() - повертає перший елемент в документі який співпадає з вказаним CSS селектором.
- document.querySelectorAll() - повертає список всіх елементів в документі, які відповідають зазначеним CSS селекторам.
- Властивості для переходу по дереву DOM:
- document.documentElement - повертає елемент який є батьком документу.
- Element.parentElement - батьківський елемент поточного елемента.
- Element.children - список дочірніх елементів.
- Element.firstElementChild - перший дочірній елемент.
- Element.lastElementChild - останній дочірній елемент.
- Element.nextElementSibling - наступний елемент у батьківському списку.
- Element.previousElementSibling - попередній елемент у батьківському списку.