Notification
Notification - об'єкт для показу сповіщеннь.
Синтаксис:
var notf = new Notification(title, options);
Параметри:
notf - зміна яка отримує новостворений об'єкт Notification.
title - рядок який містить заголовок сповіщення.
options - об'єкт який містить опції сповіщення:
- dir - напрямок показу тексту. Можливі значення: "ltr", "rtl" і "auto". Деякі браузери ігнорують опцію dir.
- lang - рядок з вказаною мовою сповіщення. Наприклад: "uk-UA", "en-US", "de-DE".
- badge - рядок який містить URL адресу зображення, яке показує коли не хватає місця для сповіщення.
- body - текст сповіщення.
- tag - рядок який містить тег повідомлення, для групування сповіщення.
- timestamp - мітка часу (дата і час) сповіщення. Вказується число, кількість мілісекунд з моменту 00:00:00 UTC 1 січня 1970 року.
- icon - рядок який містить URL адресу зображення для значка сповіщення.
- image - рядок який містить URL адресу зображення , яке буде показуватися в сповіщенні.
- data - довільні дані сповіщення, будь якого типу.
- vibrate - шаблон вібрації: число або масив чилес які вказують час вібрації/паузи у мілісекундах. Наприклад: 300, 250, [200, 190, 200].
- renotify - логічне значення яке вказує чи замінювати старе сповіщення новим. По замовчуванню false.
- requireInteraction - логічне значення яке вказує чи закривати автоматично сповіщення. По замовчуванню false.
- silent - логічне значення яке вказує "тихе сповіщення", тобто ви виключити звук і вібрацію. По замовчуванню false.
- sound - рядок який містить URL адресу аудіо файлу, для мелодії під час сповіщення.
- noscreen - логічне значення яке вказує чи включати екран пристрою якщо він виключений. По замовчуванню false.
- sticky логічне значення яке вказує чи "липке сповіщення", тобто не легко закрити користувачем. По замовчуванню false.
Опис:
Notification - об'єкт для відображення Web сповіщення.
Web сповіщення відображають повідомлень для користувача поза контекстом веб-сторінки і браузера. Сповіщення відображаються на «робочому столі», що відноситься до якоїсь статичної області дисплея за межами веб-сторінки і може відображатися як:
- кут області екрану користувача.
- область в межах браузера призначеного для сповіщення користувача.
- область операційної системи для сповіщень.
- «домашній» екран мобільного пристрою.
Web сповіщення відображаються навіть якщо браузер згорнуто.
Де саме будуть відображатися сповіщення залежить від пристрою користувача і операційної системи.
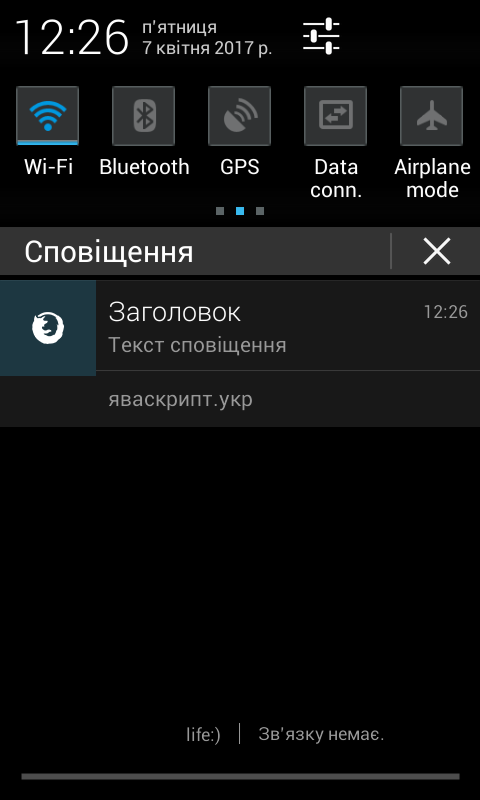
Вигляд сповіщення:

Для того щоб сайт міг відображати сповіщення користувач повинен дати на це дозвіл.
Рішення дозволу користувача міститься у властивості Notification.permission, яка містить рядок з наступними значеннями:
- "granted" - користувач дозволив відображення системних сповіщеннь.
- "denied" - користувач НЕ дозволив відображення сповіщення.
- "default" - рішення користувача невідоме.
Якщо властивість Notification.permission має значення "granted" тоді можна показувати сповіщення:if(Notification.permission=="granted"){
var n= new Notification('JavaScript', {body:'JavaScript довідка', icon:'/dani/test.png', vibrate:250, lang:'uk-UA', tag:'js'});
}else alert('Notification.permission != "granted"');
Якщо властивість Notification.permission має значення "default" тоді необхідно запитати у користувача дозвіл на показ за допомогою метода Notification.requestPermission():if(Notification.permission=="default")
Notification.requestPermission(function(res){
if(res=='granted')
var n= new Notification('JavaScript', {body:'JavaScript довідка', icon:'/dani/test.png', vibrate:250, lang:'uk-UA', tag:'js'});
}); else alert('Notification.permission != "default"');
Якщо властивість Notification.permission має значення "denied" то це означає що користувач заборонив сайту показувати сповіщення і навіть "примусове" відображення сповіщення браузер буде блокувати.
if(Notification.permission==" denied"){
alert('користувач заборонив показувати сповіщення поточного сайту');
//примусово показуємо сповіщення
var n= new Notification('JavaScript', {body:'JavaScript довідка', icon:'/dani/test.png', vibrate:250, lang:'uk-UA', tag:'js'});
}else alert('Notification.permission != "denied"');
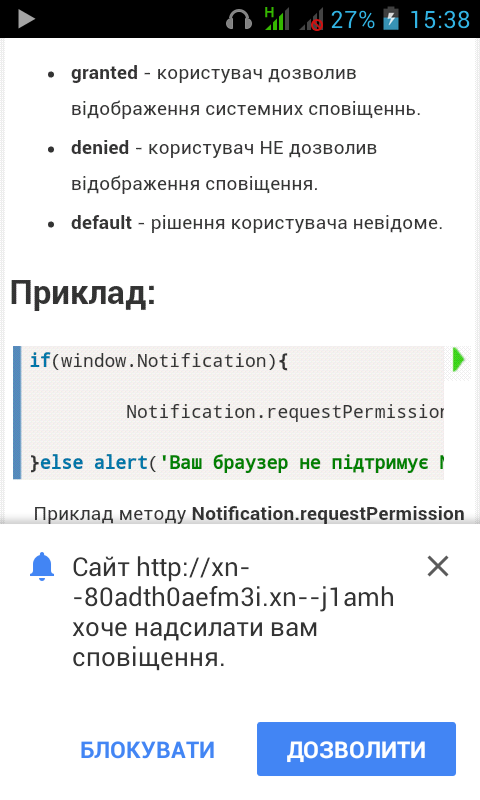
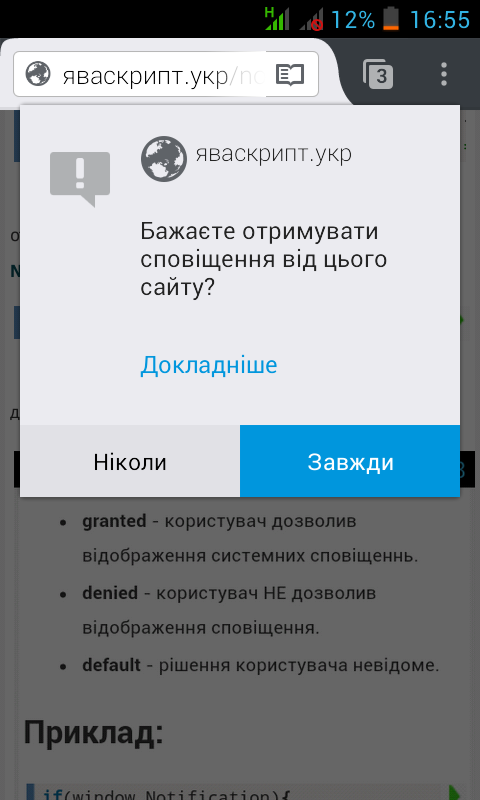
Щоб показати користувачу інформаційне вікно для отримання дозволу викликається метод Notification.requestPermission:
Notification.requestPermission(function(res){alert('результат дозволу користувача: '+res);});
Інформаційне вікно браузера для отримання дозволу для показу сповіщення:


Не всі браузери підтримують Web сповіщення.
Різні браузери можуть не підтримувати деякі властивості, методи, параметри об'єкта Notification.
- Властивості статичні:
- Notification.permission - поточний дозвіл для показ сповіщення.
- Властивості екземпляра:
- Notification.badge - URL адреса забраження, коли не хватає місця для сповіщення.
- Notification.body - текст сповіщення.
- Notification.data - довільні дані сповіщення.
- Notification.dir - направлення повідомлення.
- Notification.lang - код мови сповіщення.
- Notification.tag - тег сповіщення.
- Notification.icon - URL адреса зображення значка сповіщення.
- Notification.image - URL адреса зображення яка буде відображатися у сповіщенні.
- Notification.requireInteraction - чи закривати автоматично сповіщення.
- Notification.silent - чи показати сповіщення без звуку і вібрації.
- Notification.timestamp - часова мітка сповіщення.
- Notification.title - заголовок сповіщення.
- Notification.vibrate - шаблон вібрації.
- Notification.noscreen - чи включати екран пристрою при показі сповіщення.
- Notification.renotify - чи замінювати нове сповіщення на старе.
- Notification.sound - URL адреса аудіо файлу для мелодії сповіщення.
- Notification.sticky - чи є сповіщення «липким».
- Методи статичні:
- Notification.requestPermission() - запитує дозволу від користувача для відображення сповіщення.
- Методи екземпляра:
- Notification.close() - програмне закривання сповіщення.
- Події об'єкта Notification:
- Notification.onclick - натиснуто на сповіщення.
- Notification.onerror - виникла помилку.
- Notification.onclose - користувач закриває сповіщення.
- Notification.onshow - відображається сповіщення.
Приклад:
try{
var n= new Notification('JavaScript', {body:'JavaScript довідка', icon:'/dani/test.png', vibrate:250, lang:'uk-UA', tag:'js', sound:'/dani/test.mp3'});
n.onclick=function(){alert('Користувач клікнув по сповіщенню.');};
n.onerror=function(e){alert('помилка сповіщення '+e);}
}catch(e){alert('Ваш браузер не підтримує конструктор Notification.\n'+e);}
function newNotification(title, options){
//перевіряємо чи підтримує браузер сповіщення
if(window.Notification){
//перевіряємо чи дозволено сповіщення
if(Notification.permission=='granted') var n=new Notification(title, options);
//якщо дозвіл не відомий
else if(Notification.permission=='default') Notification.requestPermission(function(res){if(res=='granted')n=new Notification(title, options);});
else alert('Сповіщення заборонено користувачем!');
}else alert('Ваш браузер не підтримує Notification');
}
newNotification("JavaScript",{body:'приклад сповіщення', icon:'/dani/test.png'});
//функція для події onclick
function clik(){
window.open('http://яваскрипт.укр/зміст');
}
if(window.Notification){
switch(Notification.permission){
// не відомо про дозвіл, тому запитуємо користувача
case 'default':
Notification.requestPermission(function(res){
//якщо користувач підтвердив дозвіл у модальному вікні
if(res=='granted'){
var n=new Notification('JavaScript',{body:'JavaScript Довідка - зміст', icon:'/dani/test.png'});
n.onclick=clik;}
});
break;
//дозвілено показувати сповіщення
case 'granted':
var n=new Notification('JavaScript',{body:'JavaScript Довідка - зміст', icon:'/dani/test.png'});
n.onclick=clik;
break;
default:
alert("Показ сповіщення заборонено користувачем.");
break;
}
}else alert('Ваш браузер не підтримує Notification');