

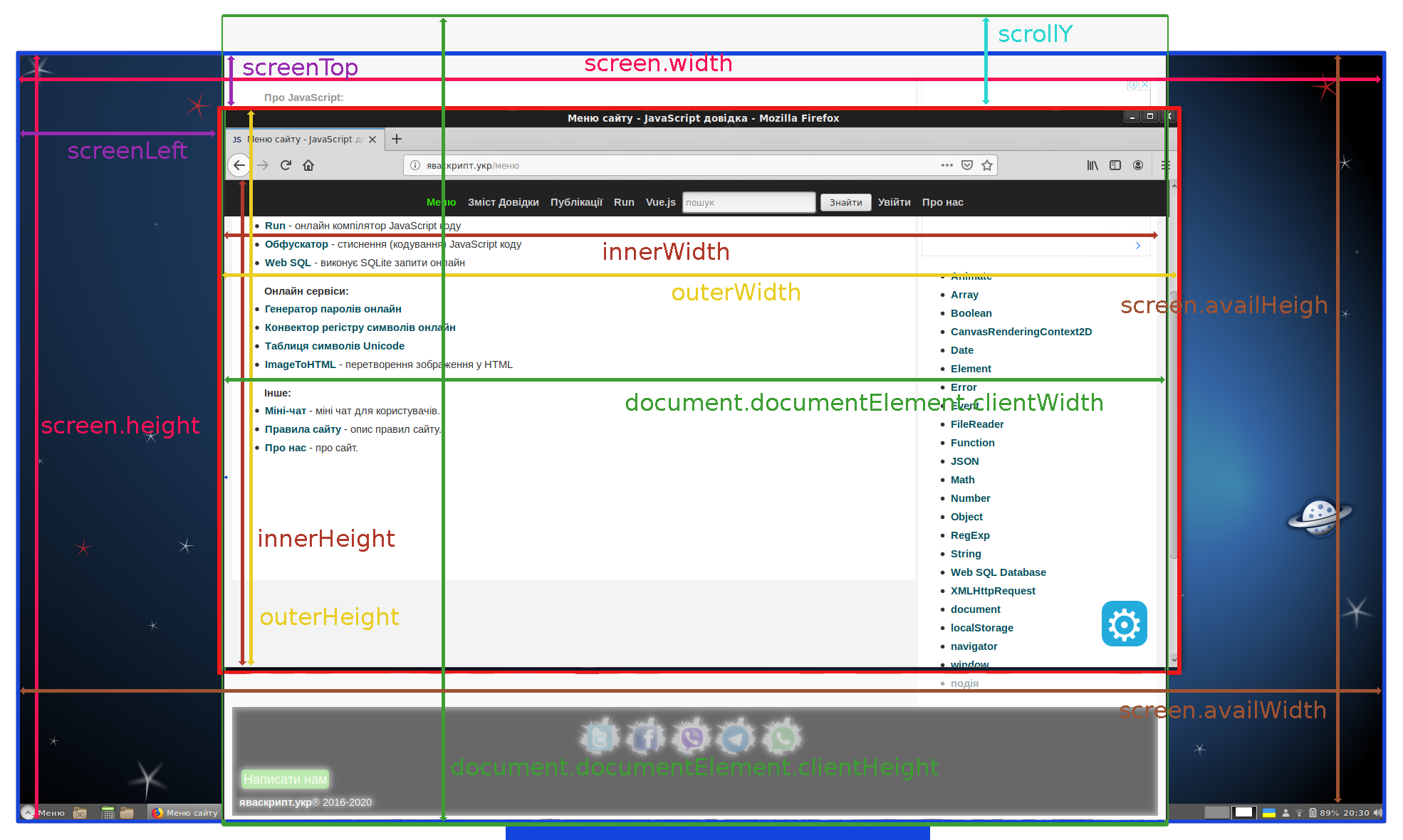
Розмір екрану
Розмір екрану пристрою можна отримати з об'єкту screen.
- screen.width - ширина екрану в пікселях
- screen.height - висота екрану в пікселях
- screen.availWidth - доступна ширина екрану в пікселях
- screen.availHeight - доступна висоту екрану в пікселях
var w=screen.width,
h=screen.height;
alert('Розмір екрану: '+w+'*'+h);
Доступний розмір екрану містить ширину і висоту екрану без панелі ОС (панель інструментів, панель задач і т.п.).
var aw=screen.width,
ah=screen.height;
alert('Доступний розмір екрану: '+aw+'*'+ah);
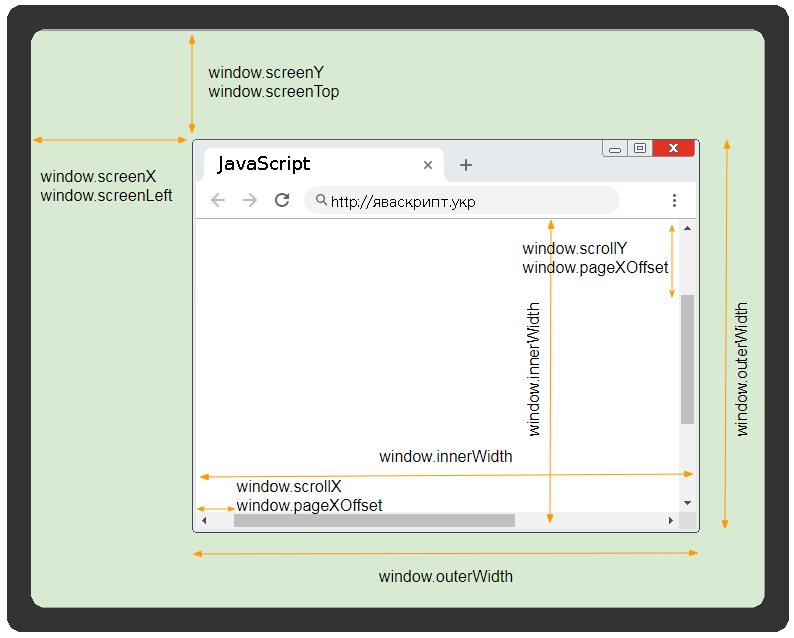
Розмір вікна браузера
Розмір вікна браузера поділяється на зовнішній і внутрішній.
- зовнішній розмір вікна - це загальна висота і ширина вікна браузера. Доступні значення у властивостях: outerWidth, outerHeight.
- внутрішній розмір вікна - це висота і ширина області вікна перегляду веб-сторінки. Тобто без панелі меню, панелі інструментів, панель розробника і т.п.. Доступні значення у властивостях: innerWidth, innerHeight. Дані значення включають смугу прокручування якщо вона є.
alert('Розміри внутрішні: '+window.innerWidth+'x'+window.innerHeight+' px Зовнішні:'+window.outerWidth+'x'+window.outerHeight+'px');
Отримати внутрішній розмір вікна без урахування смуг прокручування можна через визначення внутрішньої висоти і ширини головного елемента document.documentElement веб-сторінки.
var w=document.documentElement.clientWidth,
h=document.documentElement.clientHeight;
alert('Розмір вікна без смуги прокручування: '+w+'*'+h+' px');
Відступи вікна браузера
Для отримання відступи вікна браузера від країв екрану можна з наступних властивостей:
- screenTop - відступ від верхньї частини екрану до верхньої частини вікна браузера
- screenLeft - відступ від лівої частини екрану до лівої частини вікна браузера
var screen_top=screenTop,
screen_left=screenLeft,
screen_right=screen.width-outerWidth-screenLeft,
screen_bootom=screen.height-outerHeight-screenTop;
alert('top: '+screen_top+' left: '+screen_left+' right: '+screen_right+' bootom: '+screen_bootom);
Розмір веб-сторінки
Розмір веб-сторінки можна отримати з висоти і ширину головного елемента document.documentElement.
- Element.offsetWidth - ширина елемента
- Element.offsetHeight - висота елемента
- Element.scrollWidth - ширина вмісту елемента
- Element.scrollHeight - висота вмісту елемента
var scroll_Width = document.documentElement.scrollWidth,
scroll_Height = document.documentElement.scrollHeight;
alert('розмір веб-сторінки: '+scroll_Width+'*'+scroll_Height);
var offset_Width = document.documentElement.offsetWidth,
offset_Height = document.documentElement.offsetHeight;
alert('розмір веб-сторінки: '+offset_Width+'*'+offset_Height);
У зв'язку з тим що в різних браузерах значення може бути різне при наявності полоси прокрутки і інших факторів для отримання максимального значення рекомендовано використовувати наступний розрахунок:
var pageWidth = Math.max(
document.documentElement.scrollWidth, document.body.scrollWidth,
document.documentElement.offsetWidth, document.body.offsetWidth,
document.documentElement.clientWidth, document.body.clientWidth
),
pageHeight = Math.max(
document.documentElement.scrollHeight, document.body.scrollHeight,
document.documentElement.offsetHeight, document.body.offsetHeight,
document.documentElement.clientHeight, document.body.clientHeight
);
alert('веб-сторінка ширина: '+pageWidth+'px висота: '+pageHeight+'px');