navigator.share()
navigator.share - поділитися даними.
Синтаксис:
navigator.share( data );
Параметри:
data - об'єкт який містить дані якими необхідно поділитися і може містить наступні властивості:
- url - рядок який містить URL-адресу, якою потрібно поділитися.
- text - рядок який містить текст, яким необхідно поділитися.
- title - рядок який містить заголовка, яким слід поділитися. Може бути проігнорованим браузером.
- files - масив файлів якими необхідно поділитися
Опис:
share() метод об'єкта navigator який викликає системне діалогове вікно вибору способу поділитися інформацією.
Метод share() входить до Web Share API, який ще не є стандартом. Тому не всі браузери підтримують або підтримують не усі можливості.
Метод повертає Promise.
За політикою безпеки браузерів метод share() ( Web Share API ) зазвичай доступний коли веб-сторінка завантажена по захищеному протоколу HTTPS і лише дозволено виклик на подію користувача як onclick і т.п.
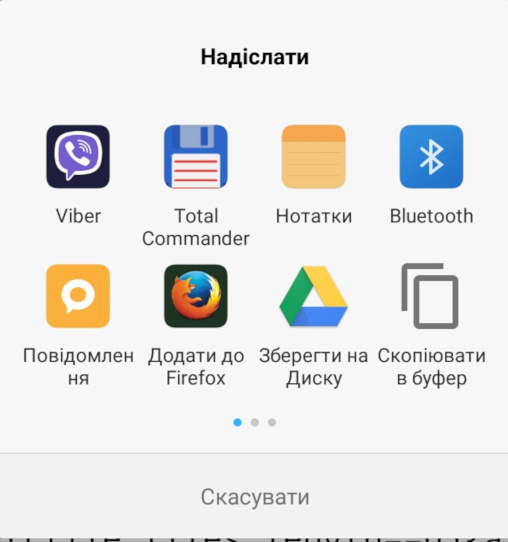
Приклад діалогового вікна для вибору способу поділитися в Android 6 після виклику метода share():

Для перевірки чи підтримує браузер в методі Share дані які необхідно передати використовуйте метод navigator.canShare().
Приклад:
<button id="share">Поділитися через...</button>
document.getElementById('share').onclick= function(){
if(navigator.share)
navigator.share({ title: "Web Share API", url: "" });
else console.log('Ваш браузер не підтримує Web Share API');
};
document.getElementById('buttonShare').onclick=function(){
if(navigator.share){
var shareData={ title: 'JavaScript довідка', text: 'Сайт про мову програмування JavaScript', url: 'http://яваскрипт.укр'};
navigator.share(shareData).then(function(){alert('Поділилися інформацією успішно');}).catch(function(err){ alert('error Share'); });
}else console.log('Ваш браузер не підтримує Share');
}
document.getElementById('shareButton').onclick=function(){
var title=document.getElementById('shareTitle').value;
var text=document.getElementById('shareText').value;
var url=document.getElementById('shareUrl').value;
if(navigator.share){
navigator.share({title:title, text:text, url:url});
}else alert('Ваш браузер НЕ підтримує Web Share');
}
document.getElementById('buttonFileShare').onclick=function(){
var file = document.getElementById('fileShare');
if(!navigator.share){alert('Ваш браузер не підтримує Web Share'); return false;}
if(file.files.length==0){alert('Оберіть файл'); return false;}
navigator.share({title:'Поділитися файлом', files:file.files});
}