console
console - об'єкт для роботи з консолю браузера.
Синтаксис:
window.console
Параметри:
window - не обов'язково вказувати. Об'єкт window.
Опис:
console об'єкт який забезпечує доступ до консолі браузера.
Консоль браузера це інструмент розробника що дозволяє налагоджувати, тестувати, оптимізувати JavaScript код а також виводити службову інформацію, помилки і т.п.
Щоб відкрити консоль браузера потрібно натиснути комбінацію клавіш Ctrl+Shift+J ( у деяких браузерах Ctrl+Shift+I, Ctrl+Shift+K, у Internet Explorer F12) або в пункті меню зазвичай це "Інструменти розробника" → "Консоль".



Консоль дозволяє виводити потрібну інформація для програміста при цьому прості користувачі веб-сайту цього не побачать.
Консоль є кращою альтернативою ніж вивід інформації для програміста методом alert(), так як дозволяє виводити потрібну інформацію без зупинки скрипту (мається на увазі зупинка при показу діалогового вікна alert), а також унеможливлює ситуацію коли розробник помилково забув видалити alert() і діалогове повідомленяя виводилося усім відвідувачам веб-сайту. Тому рекомендовано використовувати замість метода alert() метод console.log().
Також можна замінити метод alert на метод console.log на рівні поточної веб-сторінки:
window.alert=function(a){window.console.log(a);}
// …
alert('тест');
Найчастіше використовуються методи для ведення в журнал консолі тексту та інших даних. Для цього використовують методи: console.log(), console.info(), console.warn() і console.error(). Кожен з цих методів призначений для запису різного типи інформації в консолі. Браузери дозволяють фільтрувати журнал консолі для відображення певного типу.
Підтримка рядкових замін:
| %s | рядок, String
var x='http://яваскрипт.укр/';
console.log('%s текст %s', x, x); // "http://яваскрипт.укр/ текст http://яваскрипт.укр/" |
|---|---|
| %d або %i | ціле число
var x=123.0987654;
console.log('%d i %i', x, x); // 123 i 123
var x=123.1;
console.log('%.5d i %.6i', x, x); // 00123 i 000123 |
| %f | число з плаваючою крапкою.
console.log('Приклад число з плаваючою крапкою: %f i %.3f', 12.4, 4.37031); // Приклад число з плаваючою крапкою: 12.400000 i 4.370
var x=123.0987654;
console.log('%.3f %.2f', x, x); // 123.098 123.09 |
| %o | об'єкт JavaScript, Object.
var ob= {x:5, y:2, text:'яваскрипт.укр'};
console.log("Приклад об'єкту: %o ", ob); |
| %c | CSS стиль в консолі. Текст після %c оформлений у вказаному CSS стилі:
console.log('Приклад %c CSS стилю','color:red; background-color: blue;'); |
- Методи:
- console.assert() - виводить повідомлення у консоль якщо перший параметр дорівнює false.
- console.clear() - очистити консоль.
- console.count() - виводить в консоль скільки разів була викликаний з даною міткою.
- console.debug() - виводить повідомлення у консоль ідентично console.log().
- console.dir() - відображає інтерактивний список властивостей зазначеного об'єкта JavaScript у консолі.
- console.dirxml() - відображає інтерактивний список елемент HTML/XML зазначеного об'єкта, якщо це можливо або в поданні об'єкта JavaScript.
- console.error() - виводить повідомлення про помилку у консоль.
- console.group() - створює нову групу у консолі, всі наступні повідомлення виводяться у відкритій групі.
- console.groupCollapsed() - створює нову групу з кнопкою для розкриття, щоб розгортати/згортати групу.
- console.groupEnd() - закриває поточну створену групу.
- console.info() - виводить інформаційне повідомлення у консоль.
- console.log() - виводить повідомлення у консоль.
- console.profile() - початок збору даних у профільвальник браузера.
- console.profileEnd() - зупинка профільник.
- console.table() - відображення табличних даних у вигляді таблиці.
- console.time() - запуск таймера консолі.
- console.timeEnd() - зупиняє вказаний таймер і записує скільки минуло часу з моменту його запуску.
- console.timeStamp() - записує у консоль маркер часу.
- console.trace() - виводить трасування стека у консоль.
- console.warn() - виводить повідомлення про застереження у консоль.
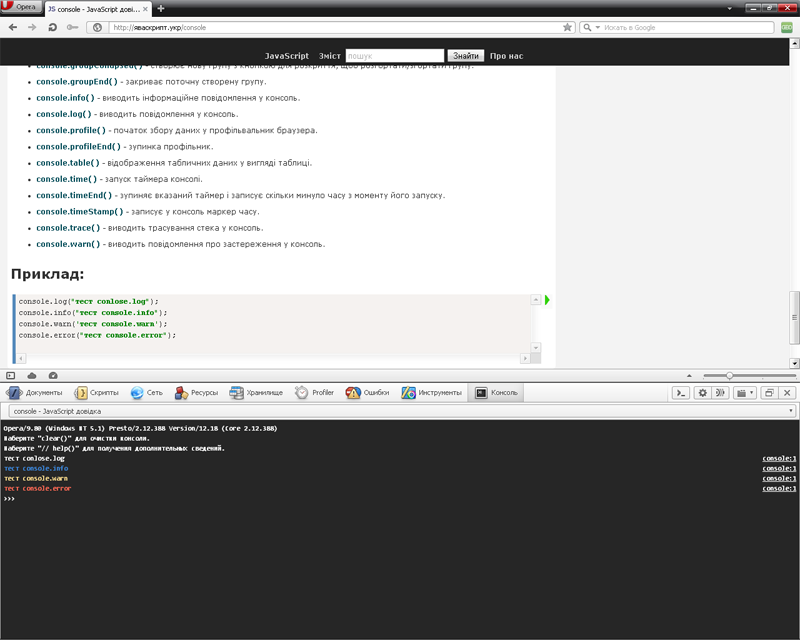
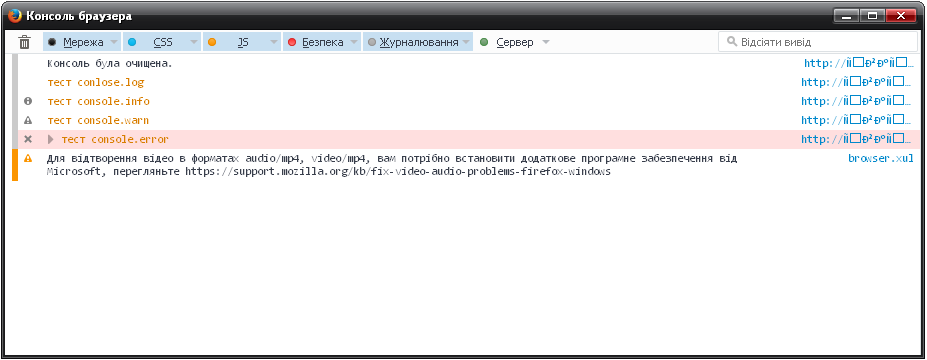
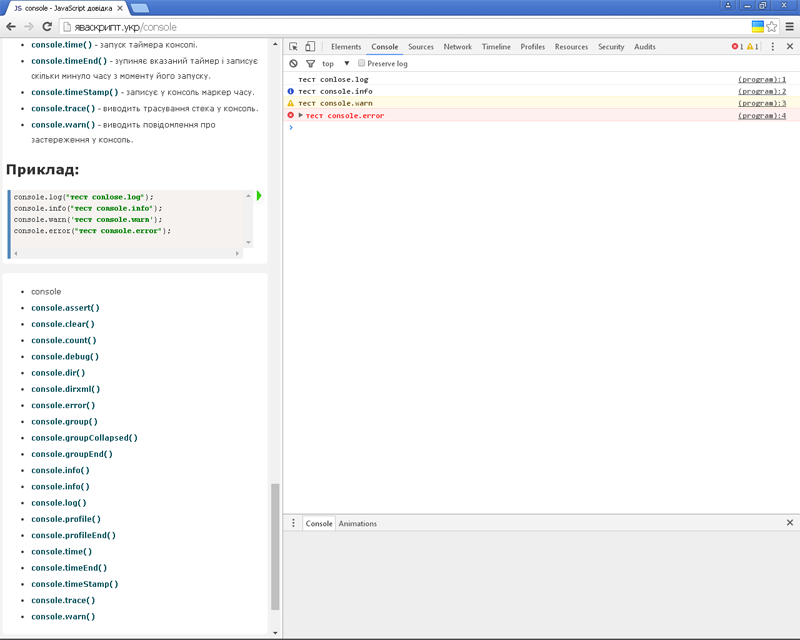
Приклад:
console.log("тест conlose.log");
console.info("тест console.info");
console.warn('тест console.warn');
console.error("тест console.error");