addEventListener()
addEventListener() - призначаємо подію об'єкту.
Синтаксис:
object.addEventListener(event, function, useCapture);
//або
object.addEventListener(event, function, options);
Параметри:
object - об'єкт у якому призначається подія. Об'єктом може бути window, document, Element або інший об'єкт який підтримує події.
event - рядок що містить назву події. Наприклад: "click", "mouseup", "load", "keyup", "change".
function - функція яка присвоюється події.
Також можливо (не всі браузери можуть підтримувати) вказувати об'єкт з параметрами, в якому у параметрі handleEvent вказується функція: {handleEvent:function}
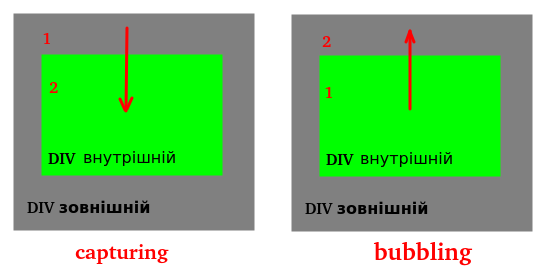
useCapture - не обов'язково вказувати. Логічне значення що представляє чи буде подія спливаюча. true - спливаюча подія, false - бульбашкова подія.
options - не обов'язково вказувати. Об'єкт який містить параметри прослуховування події.
- Доступні параметри:
- capture - логічне значення яке вказує чи подія цього типу буде подія спливаюча. true - спливаюча подія, false - бульбашкова подія.
- once - подія викликається лише один раз.
- passive - логічне значення яке вказує що користувач ніколи не викличе Event.preventDefault().
Опис:
addEventListener() метод об'єкту window, document, Element та інших об'єктів які підтримують події, який дозволяє додавати обробника події до об'єкту.
Метод addEventListener дозволяє додавати декілька обробників до події:
document.addEventListener("click", function(){alert("подія 1");});
document.addEventListener("click", function(){alert("подія 2");});
document.addEventListener("click", function(){alert("подія 3");});
Приклад:
window.addEventListener("click", function(){alert("клік");}, false);
document.addEventListener("click", function(){alert("клік");}, false);
document.getElementsByTagName("p")[0].addEventListener("click", function(){alert("клік по першому елементу P");}, false);
Призначаємо всім елементам
<p>подію onclick:
function color(){
this.style.color="red";
}
var mas =document.getElementsByTagName("p");
for(i=0; i<mas.length;i++)
mas[i].addEventListener("click", color, false);
Метод addEventListener додає подію до об'єкту і вказує function яка буде виконуватися при виникненні події. При цьому вказаній функції у параметрі function буде передаватися лише один параметр: об'єкт Event. Щоб передати параметр функції яку вказали в addEventListener потрібно у параметр function передати об'єкт в якому вказати handleEvent:функцію і необхідні параметри. Прицьому параметри не будуть доступні як параметри функції а як this.назва параметру
function f(){
alert('a='+this.a+', p= '+this.p);
}
document.getElementById("test2").addEventListener('click',{handleEvent:f, a:10, p:'переданий "параметр"'});
document.getElementById("test3").addEventListener('click', function(){alert('Подія викликається лише один раз і буде видалена');}, {once:true});